Guide complet du développement web
Le développement web est un domaine en constante évolution offrant de nombreuses opportunités de carrière. Que vous soyez débutant ou que vous souhaitiez approfondir vos compétences, ce guide complet vous aidera à vous familiariser avec les différentes étapes du développement web. Nous aborderons les principaux langages et outils utilisés, ainsi que les différentes spécialités du développement web.
Introduction au développement web
Le développement web consiste à créer des sites web et des applications en utilisant des langages de programmation spécifiques. Il se divise généralement en deux grandes catégories : le développement front-end et le développement back-end.
Développement front-end
Le développement front-end correspond à la partie visible d’un site web, c’est-à-dire ce que voient les utilisateurs. Il comprend l’utilisation de langages tels que HTML, CSS et JavaScript pour créer des pages web interactives et esthétiquement attrayantes.
HTML : la base du développement web
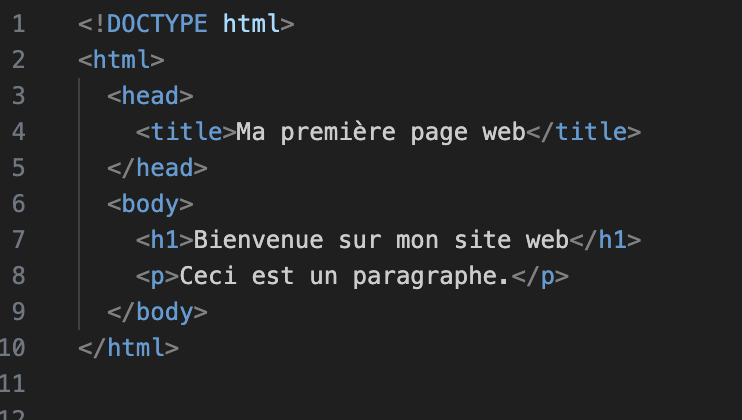
Le langage HTML (HyperText Markup Language) est la base du développement web. Il permet de structurer le contenu d’une page web en utilisant des balises. Chaque balise HTML a un rôle spécifique, comme définir un titre, un paragraphe, une liste, etc. Voici un exemple de code HTML pour une page web simple :

CSS : la mise en page des sites web
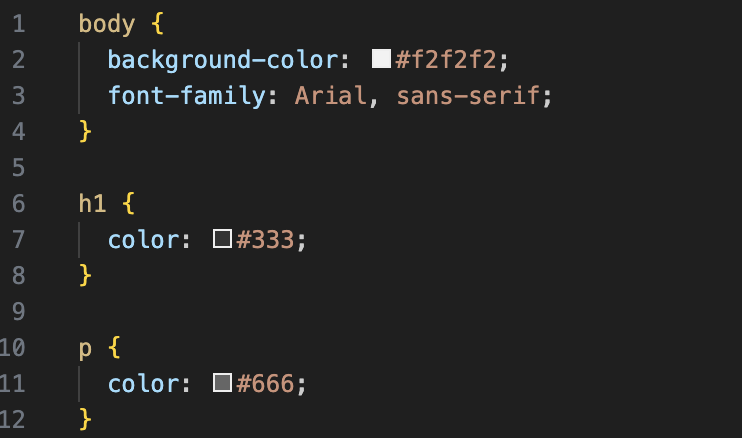
Le CSS (Cascading Style Sheets) est utilisé pour styliser les pages web en définissant les couleurs, les polices, les marges et les positions des éléments. Il permet de rendre un site web plus esthétique et attrayant pour les utilisateurs. Voici un exemple de code CSS pour styliser notre page HTML précédente :

JavaScript : l’interactivité des sites web
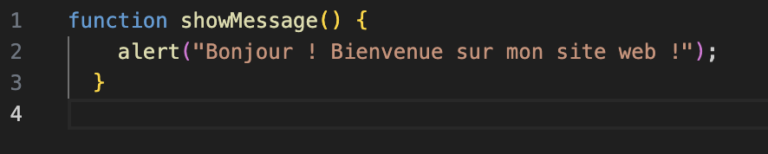
JavaScript est un langage de programmation utilisé pour rendre les pages web dynamiques et interactives. Il permet d’ajouter des fonctionnalités telles que des formulaires, des animations, des effets visuels, etc. Voici un exemple de code JavaScript pour afficher une boîte de dialogue lorsqu’un bouton est cliqué :

Développement back-end
Le développement back-end concerne la gestion des données et le fonctionnement des sites web. Il utilise des langages de programmation tels que PHP, Python ou Ruby pour interagir avec des bases de données, gérer les utilisateurs, gérer les fichiers, etc.
PHP : le langage de programmation côté serveur
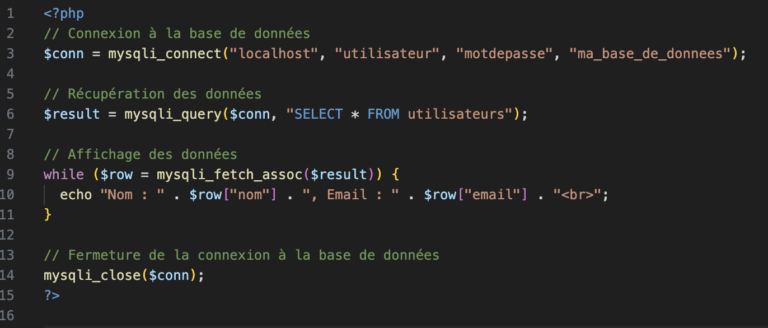
PHP (Hypertext Preprocessor) est l’un des langages de programmation les plus populaires pour le développement back-end. Il permet de créer des sites web dynamiques en générant du contenu à la volée en fonction des requêtes des utilisateurs. Voici un exemple de code PHP pour récupérer et afficher des données à partir d’une base de données :

Python : polyvalent et puissant
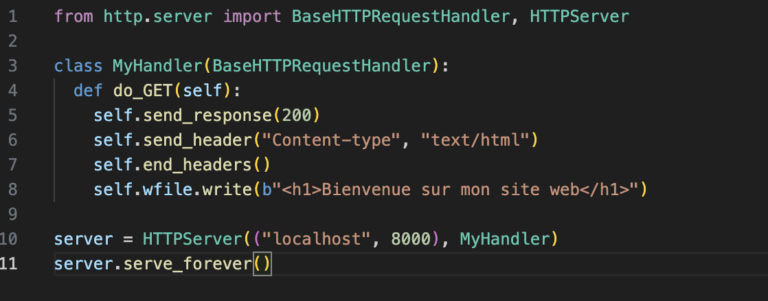
Python est un langage de programmation polyvalent et puissant, largement utilisé dans le domaine du développement web. Il est apprécié pour sa syntaxe claire et concise, ce qui facilite la lecture et la compréhension du code. Voici un exemple de code Python pour créer un serveur web simple :

Les étapes pour devenir développeur web
Maintenant que nous avons une compréhension de base du développement web, examinons les étapes pour devenir développeur web.
- Apprendre HTML : Commencez par apprendre HTML, qui est le langage de base pour créer des pages web.
- Maîtriser CSS : Ensuite, familiarisez-vous avec CSS pour styliser vos pages web et rendre votre contenu attrayant.
- Explorer JavaScript : Apprenez JavaScript pour rendre vos pages web interactives et dynamiques.
- Découvrir les frameworks et bibliothèques : Explorez des frameworks et bibliothèques populaires tels que Bootstrap, SASS, jQuery et React pour accélérer votre développement.
- Comprendre le développement back-end : Si vous souhaitez créer des sites web dynamiques, apprenez un langage de programmation back-end comme PHP ou Python.
- Apprendre SQL : Pour interagir avec des bases de données, apprenez SQL, le langage de requête standard pour les bases de données relationnelles.
- Pratiquer et construire des projets : Mettez en pratique vos connaissances en développant des projets personnels ou en contribuant à des projets open source.
- Rejoindre une communauté : Participez à des forums, groupes ou événements liés au développement web pour élargir votre réseau et continuer à apprendre.
- Restez à jour : Suivez les dernières tendances et technologies du développement web en lisant des blogs, en suivant des tutoriels et en expérimentant de nouvelles technologies.
Conclusion
Le développement web est un domaine passionnant qui offre de nombreuses opportunités de carrière. En apprenant les langages et les outils appropriés, vous pourrez créer des sites web attrayants, interactifs et fonctionnels. Que vous choisissiez de vous spécialiser dans le développement front-end ou back-end, la clé du succès est de pratiquer régulièrement et de rester à jour avec les dernières tendances. Alors, n’attendez plus et commencez votre parcours pour devenir un développeur web compétent et créatif !


I have been browsing online more than 4 hours today, yet I never found any interesting
article like yours. It’s pretty worth enough for me.
Personally, if all web owners and bloggers made
good content as you did, the net will be a lot more useful than ever before.
Thank you Sherry Salt for your feedback. We really appreciate
it.